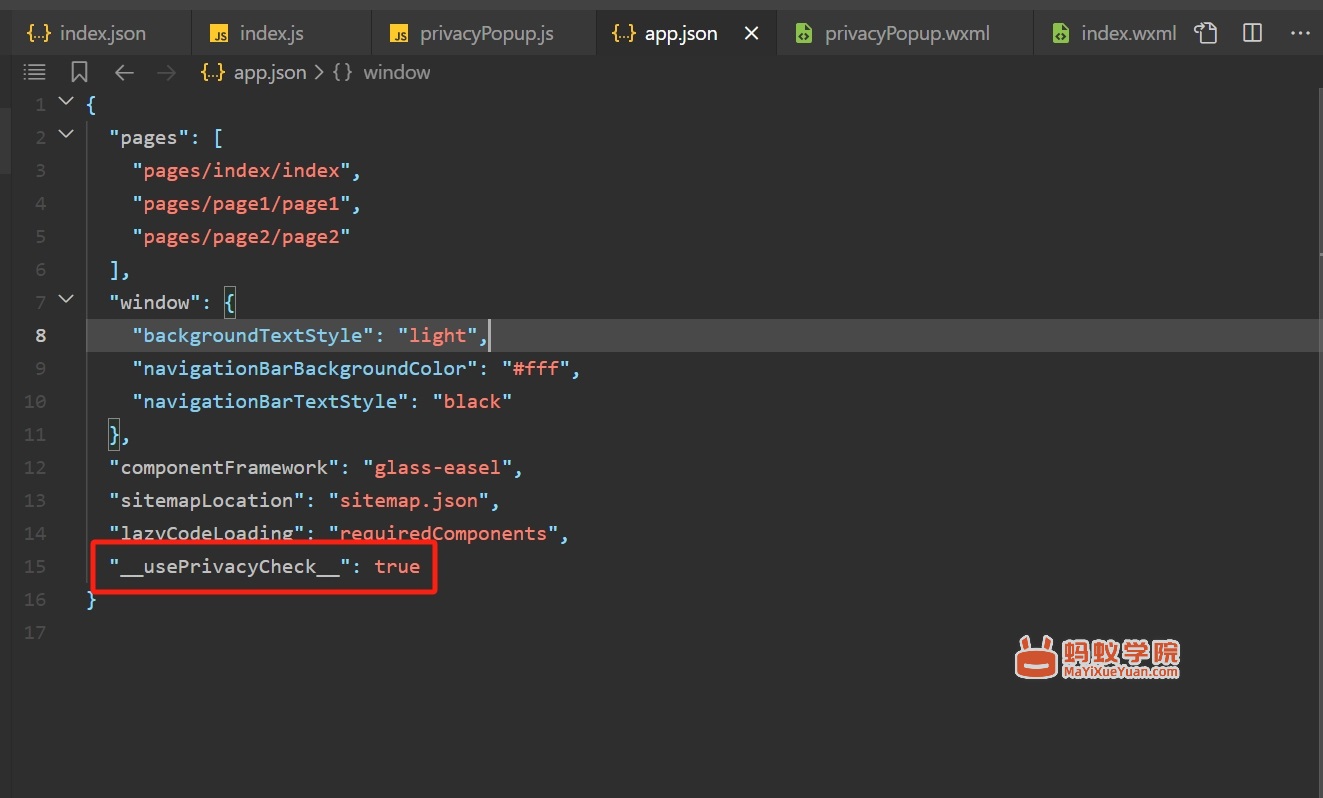
第一步,在 app.json里面加入代码:
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true
}
},
"lazyCodeLoading": "requiredComponents",
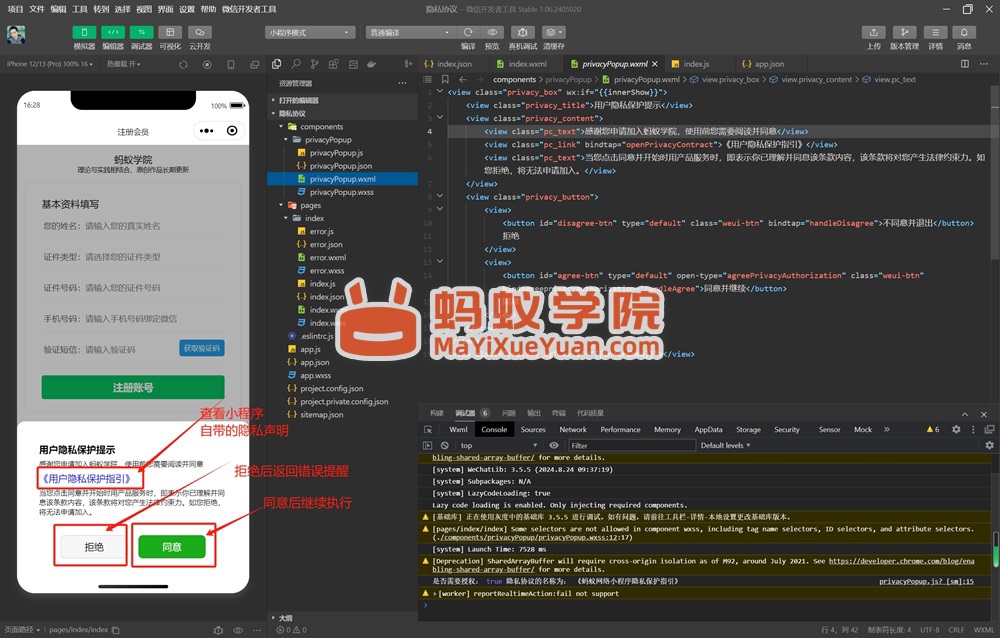
第二步,打开需要渲染的页面,加入"componentFramework": "glass-easel"

第三步,点击右上角的“详情”,基础库调整为教新的版本,在下面选项勾选“开启Skyline渲染调试”。
运行成功后,在调试界面的左上角“当前渲染模式:Skyline”。表示开启成功了。
免费教程
平庸还是出众,往往源于我们自己的选择。想要舒适安逸,我们总会有无数理由说服自己安于现状;想要变得更好,我们同样也会想出无数办法应对暂时的困难。关键的,不过是你愿不愿意做出改变。
0
本文标签:
















5.00